When you create an Html web page, of course, you want it to be viewable and user-friendly on all screen-sized devices include the mobile device, PC, and tablets. But before the viewport meta tag is introduced in Html, the mobile devices can not display the web page as well as desktop. This article will introduce viewport meta tag usage with examples.
1. ViewPort Meta Tag Example.
1.1 WebPage Without ViewPort Meta Tag.
- First, let’s see a web page example as below. There is not the viewport meta tag in it.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mobile Ready WebPage Demo</title> </head> <body onload="javascript:window.scrollTo(0, 10);"> <h3>ViewPort Meta Tag</h3> <p>ViewPort meta tag is very helpful when you want your web page mobile friendly. Because mobile screen is smaller than PC. So if do not use viewport meta tag, the web page will have a not easy to view style in mobile device.</p> </body> </html> - To browse the above Html webpage on an android tablet device, you need first install a web server such as tomcat. You can read the article How To Install Tomcat 9.0 Correctly On Your Machine and How To Install Tomcat In macOS to learn how to do it.
- After tomcat installation, you should create a subfolder demo under tomcat_home_directory/webapps folder, and then copy and save the above Html code in a file called mobile-ready-responsive.html ( saved in folder tomcat_home_directory/webapps/demo ).
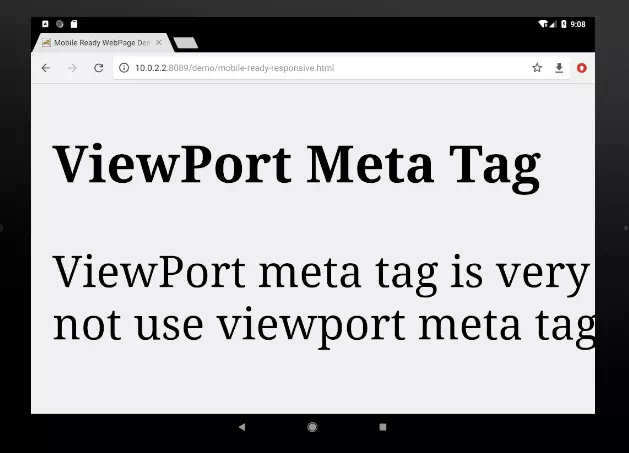
- Now open a web browser on an android tablet and browse url http://10.0.2.2:8089/demo/mobile-ready-responsive.html then you can see the web page like below.
- You can see that the content data can not be fully visible without scroll horizontally. This is because the mobile web browser thinks the web page is built for desktop resolution.

1.2 WebPage Use ViewPort Meta Tag.
- To resolve the above issue, we add a viewport meta tag in the Html head section.
- The viewport meta tag will tell the mobile web browsers how to display the web page on a mobile device.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width; user-scalable=0;" /> <title>Mobile Ready WebPage Demo</title> </head> <body onload="javascript:window.scrollTo(0, 10);"> <h3>ViewPort Meta Tag</h3> <p>ViewPort meta tag is very helpful when you want your web page mobile friendly. Because mobile screen is smaller than PC. So if do not use viewport meta tag, the web page will have a not easy to view style in mobile device.</p> </body> </html> - As you can see in the above code, the <meta name=”viewport” line of code in the head tag section is just the viewport meta tag. It tells mobile web browsers the web page width will fully fill the device width, and the user can not scale it ( zoom in or out ).
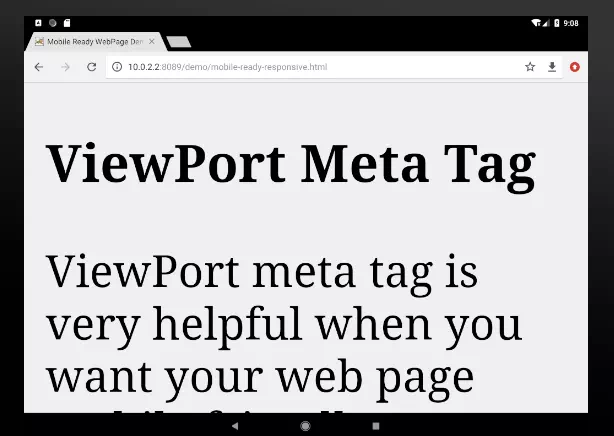
- Now copy and save the code to the tomcat demo folder again. Browse the page from a mobile web browser, you can see the below picture. You can see the content data line is wrapped automatically to adapt the device width.

2. ViewPort Meta Tag Properties.
- Below is a list of viewport meta tag properties that you can use.
- width: The width of the viewport, the value can be device-width or number of pixels ( not recommended ).
- height: The viewport height. The value can be device-height or number of pixels.
- user-scalable: Whether or not the user can scale the screen. 1, yes, or true means permit. 0, no, or false means not allowed.
- initial-scale: The initialize scale of the screen when a web page is loaded. The value can be any number. For example, if the property value is 1.0 that means 1 viewport pixel will be scaled to 1 screen pixel.
- minimum-scale: The minimum scale value that can be applied to the screen. (0 to 10 ).
- maximum-scale: The maximum scale value that can be applied to the screen. ( 0 to 10 ).