This article will tell you how to move, scale, rotate, and reset the coordinate system in Html5 canvas. After you transform the canvas coordinate system, your draw action will use the new coordinate system.
1. How To Transform Html5 Canvas Coordinate System.
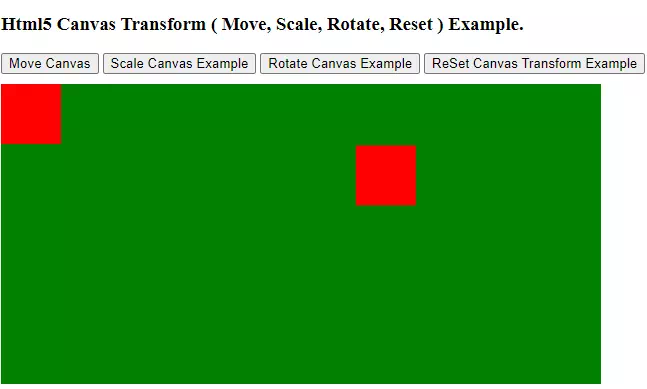
1.1 Move Canvas Coordinate System.
- The canvas context’s translate(x, y) method can move the canvas coordinate system to a new point (x, y).
ctx.translate(x, y);
- Then when you draw a new shape such as a rectangle on the canvas, it will use the new coordinate system.
ctx.fillRect(0, 0, 60, 60);
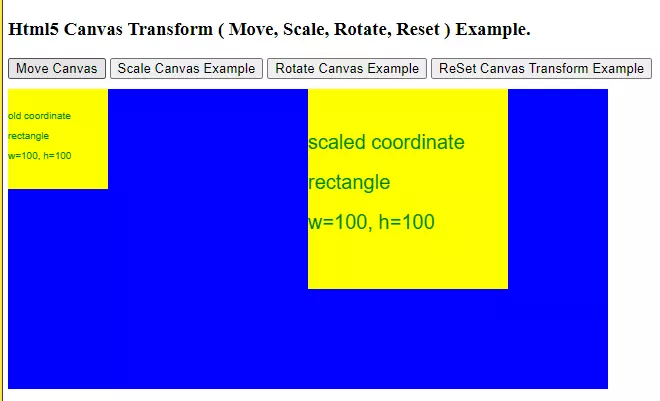
1.2 Scale Canvas Coordinate System.
- The canvas context’s scale(scaleX, scaleY) method can scale the canvas coordinate system.
ctx.scale(scaleX, scaleY)
- Then when you draw a rectangle with the same size in the scaled coordinate system, you will find it’s x and y axes will be scaled accordingly.
ctx.fillRect(150, 0, 100, 100);
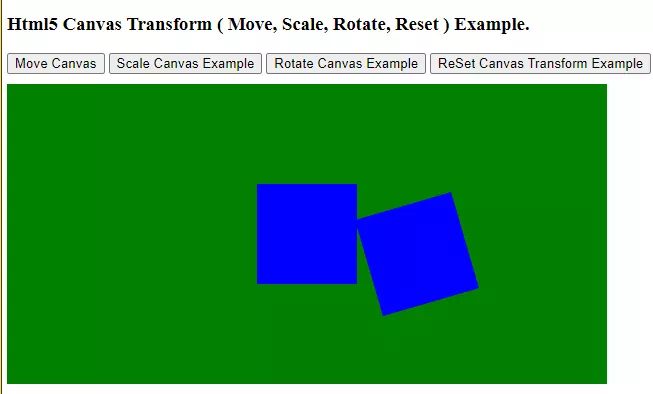
1.3 Rotate Canvas Coordinate System.
- The canvas context’s rotate(angle) method can rotate the canvas coordinate system by the angle value.
ctx.rotate(randomAngle);
- Then when you draw a rectangle with the same size in the rotated coordinate system, you will find the rectangle has a rotate angle to the original coordinate system.
ctx.fillRect(50, 0, rectWidth, rectHeight);
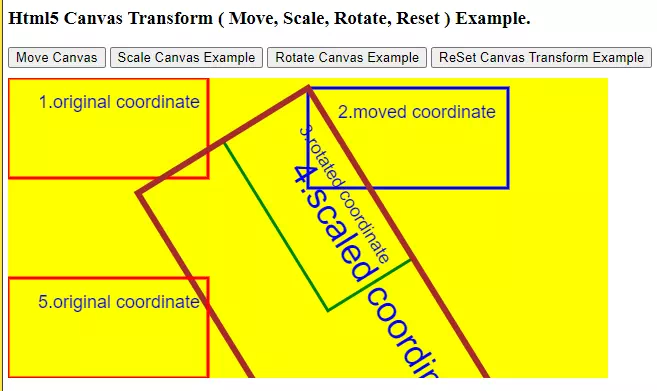
1.4 Reset Canvas Coordinate System To Original.
- The canvas context’s setTransform() method can reset the current coordinate system to the canvas original one.
ctx.setTransform();
- Now when you draw a shape such as a rectangle, you will find it will use the original coordinate system.
ctx.strokeRect(0, rectHeight + 100, rectWidth, rectHeight);
2. Html5 Canvas Transform ( Move, Scale, Rotate, Reset ) Examples.
- The example demo video URL is https://youtu.be/Qy8nb7OA0Z8.
- There are 4 buttons on the page.
- When you click the Move Canvas button, it will move the canvas coordinate system starter point to a randomly generated point. And it will draw a red rectangle with the same size and position as the original red rectangle.

- When you click the Scale Canvas Example button, it will scale the original canvas coordinate system to a randomly generated size ( 1 – 4 ), then draw one same size rectangle, you can see the new rectangle is bigger than the original one because of the scaled axes.

- When you click the Rotate Canvas Example button, it will first move the original canvas coordinate system to the center of the canvas, then rotate the coordinate system by the current time seconds when you click the button continuously. And then draw one same size rectangle in the rotated coordinate system.

- When you click the ReSet Canvas Transform Example button, it will first draw the first red rectangle in the original coordinate system, then move the coordinate system to a new point and draw the second blue rectangle, then rotate the coordinate system and draw the third green rectangle, then scale the coordinate system and draw the fourth brown rectangle, then call the context’s setTransform() method to reset the coordinate system to the canvas original one and draw the fifth red rectangle.

3. Html5 Canvas Transform ( Move, Scale, Rotate, Reset ) Example Source Code.
- There are 2 source files in this example, they are html5-canvas-transform.html, html5-canvas-transform.js.
- html5-canvas-transform.html.
<!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>How To Transform ( Move, Scale, Rotate ) Canvas Rectangle In Html5 Example</title> <script type="text/javascript" src="html5-canvas-transform.js" charset="utf-8"></script> <style> canvas{ display:block; margin-top:10px; } </style> </head> <body> <h3>Html5 Canvas Transform ( Move, Scale, Rotate, Reset ) Example.</h3> <div> <input type="button" id="move-canvas-btn" value="Move Canvas" onclick="moveCanvas('canvas-1', this)" /> <input type="button" id="scale-canvas-btn" value="Scale Canvas Example" onclick="scaleCanvas('canvas-1', this)" /> <input type="button" id="rotate-canvas-btn" value="Rotate Canvas Example" onclick="rotateCanvas('canvas-1', this)" /> <input type="button" id="reset-canvas-transform-btn" value="ReSet Canvas Transform Example" onclick="resetCanvasTransform('canvas-1', this)" /> <canvas id="canvas-1"></canvas> </div> </body> </html> - html5-canvas-transform.js.
/** * */ var canvasWidth = 600; var canvasHeight = 300; function moveCanvas(id, src){ // Get the html canvas object. var canvas = document.getElementById(id); if(canvas==null){ alert("Can not find the html element with element id " + id); return false; } canvas.width = canvasWidth; canvas.height = canvasHeight; canvas.style.backgroundColor = 'green'; ctx = canvas.getContext('2d'); ctx.fillStyle = 'red'; ctx.fillRect(0, 0, 60, 60); x = Math.random()*canvasWidth; y = Math.random()*canvasHeight; ctx.translate(x, y); ctx.fillRect(0, 0, 60, 60); } function scaleCanvas(id, src){ // Get the html canvas object. var canvas = document.getElementById(id); if(canvas==null){ alert("Can not find the html element with element id " + id); return false; } canvas.width = canvasWidth; canvas.height = canvasHeight; canvas.style.backgroundColor = 'blue'; ctx = canvas.getContext('2d'); ctx.font = "10px Arial"; ctx.fillStyle = 'yellow'; console.log('Draw rectangle(width=100, height=100) before scale the canvas coordinate system.'); ctx.fillRect(0, 0, 100, 100); ctx.fillStyle = 'green'; ctx.fillText("old coordinate", 0, 30); ctx.fillText("rectangle", 0, 50); ctx.fillText("w=100, h=100", 0, 70); x = Math.random(); y = Math.random(); console.log('Scale the canvas coordinate system.'); randomScale = Math.floor(Math.random() * 3) + 1; ctx.scale(randomScale, randomScale); console.log('Draw rectangle(width=100, height=100) after scale the canvas coordinate system.'); ctx.fillStyle = 'yellow'; ctx.fillRect(150, 0, 100, 100); ctx.fillStyle = 'green'; ctx.fillText("scaled coordinate", 150, 30); ctx.fillText("rectangle", 150, 50); ctx.fillText("w=100, h=100", 150, 70); } function rotateCanvas(id, src){ // Get the html canvas object. var canvas = document.getElementById(id); if(canvas==null){ alert("Can not find the html element with element id " + id); return false; } canvas.width = canvasWidth; canvas.height = canvasHeight; rectWidth = 100; rectHeight = 100; canvas.style.backgroundColor = 'green'; ctx = canvas.getContext('2d'); // Move the coordinate system start point to the center of the canvas. trasnlateToX = canvas.width/2; trasnlateToY = canvas.height/2; ctx.translate(trasnlateToX, trasnlateToY); ctx.fillStyle = 'blue'; ctx.fillRect(-50, -50, rectWidth, rectHeight); var today = new Date(); seconds = today.getSeconds(); randomAngle = 360*seconds/60; ctx.rotate(randomAngle); ctx.fillRect(50, 0, rectWidth, rectHeight); } function resetCanvasTransform(id, src){ // Get the html canvas object. var canvas = document.getElementById(id); if(canvas==null){ alert("Can not find the html element with element id " + id); return false; } canvas.width = canvasWidth; canvas.height = canvasHeight; rectWidth = 200; rectHeight = 100; canvas.style.backgroundColor = 'yellow'; ctx = canvas.getContext('2d'); ctx.font = "18px Arial"; ctx.fillStyle = "blue"; ctx.lineWidth = 3; // Draw the first red rectangle using the original coordinate system. ctx.strokeStyle = 'red'; ctx.strokeRect(0, 0, rectWidth, rectHeight); ctx.fillText("1.original coordinate", 30, 30); // Move the coordinate system start point to the center of the canvas. trasnlateToX = canvas.width/2; trasnlateToY = 10; ctx.translate(trasnlateToX, trasnlateToY); ctx.strokeStyle = 'blue'; ctx.strokeRect(0, 0, rectWidth, rectHeight); ctx.fillText("2.moved coordinate", 30, 30); // Rotate the coordinate system by 45 angle. ctx.rotate(45); ctx.strokeStyle = 'green'; ctx.strokeRect(0, 0, rectWidth, rectHeight); ctx.fillText("3.rotated coordinate", 30, 30); // Scale the coordinate system to 2 times of the original. ctx.scale(2, 2); ctx.strokeStyle = 'brown'; ctx.strokeRect(0, 0, rectWidth, rectHeight); ctx.fillText("4.scaled coordinate", 30, 30); // Transform back to use the original coordinate system. ctx.setTransform(); ctx.strokeStyle = 'red'; ctx.strokeRect(0, rectHeight + 100, rectWidth, rectHeight); ctx.fillText("5.original coordinate", 30, rectHeight + 130); }