If you use Cloudflare as your website CDN server ( HTTP proxy server ), you must want to check whether your web page resources ( CSS, js, images, Html content ) have been cached by Cloudflare or not. Cloudflare adds an HTTP header CF-Cache-Status with various header values in the HTTP response to tell you whether your request resource has been cached or not. This article will tell you how to verify whether Cloudflare CDN has cached your website html content, css, images, js files or not.
1. What Type Of Resources Will Be Cached By Cloudflare Automatically.
- If you do not make special settings, Cloudflare will only cache static website content which has the below file extension. Please note Cloudflare will not cache Html files by default if you do not make special configurations.
- By default, the Cloudflare CDN caches files with the following file extensions: bmp, class, css, csv, doc, docx, ejs, eot, eps, gif, ico, jar, jpeg, jpg, js, mid, midi, otf, pdf, pict, pls, png, ppt, pptx, ps, svg, svgz, swf, tif, tiff, ttf, webp, woff, w0ff2, xls, xlsx.
2. Check Cloudflare CF-Cache-Status HTTP Header Value.
We can use various web browser inspectors to check this header value. This example will use google chrome. You can read the article How To View HTTP Headers, Cookies In Google Chrome, Firefox, Internet Explorer to learn other web browser inspectors.
- Browse your web page url ( for example https://www.code-learner.com/can-not-find-django-tutorial-django-polls-templates-error/ ) with google chrome.
- Right-click the web page, click Inspect menu item in the popup menu list to popup the inspector window.
- Click the Network tab in the inspector window, then you can select website resource in the left panel.
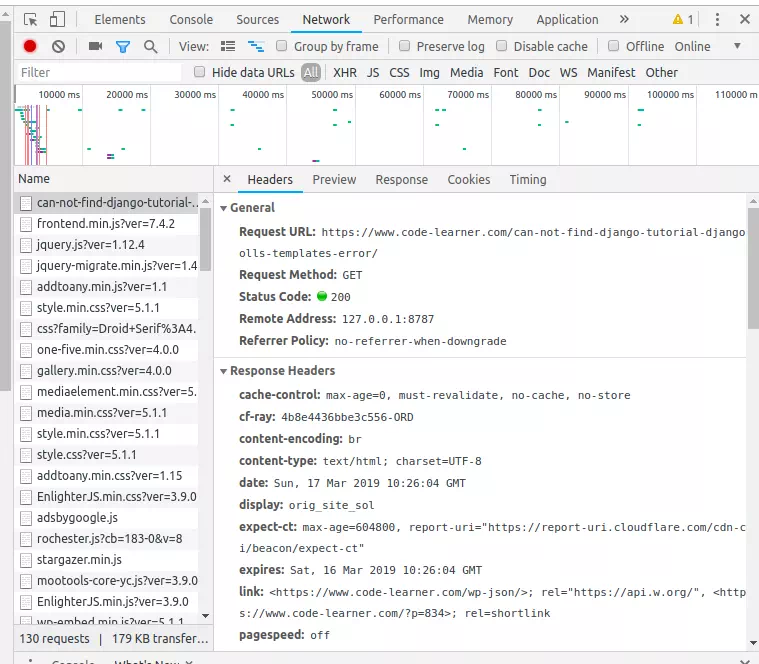
- First, we select the first website resource which is the web page url. Click Headers in the right panel, we can not find the CF-Cache-Status header, but we can see a cf-ray header, this means Cloudflare does not cache this web resource ( because this file extension is not included in the Cloudflare default cachable file extension list ).
- But you can set Cloudflare page rules to customize the caching option. We can also know this from another HTTP header’s value, the cache-control header in the below picture. It’s value contains no-cache, which means the page is not returned from cache, it is returned from the original web server.

- But when you click the second web resource which is a js file, you can find the cf-cache-status header’s value is MISS. This means the js file is cachable but not cached in Cloudflare now. So it will be loaded from the original web server also.
- Now let us click the web resource gallery.min.css?ver=4.0.0 ( full resource url is https://www.code-learner.com/wp-content/themes/stargazer/library/css/gallery.min.css?ver=4.0.0), we can find this web resource cf-cache-status header’s value is HIT. This means the web resource is cached in the Cloudflare server. The cached version will be returned.
3. Other CF-Cache-Status Header Values.
- Besides HIT, MISS, and not specified, the CF-Cache-Status header has other values such as EXPIRED, STALE, IGNORED, REVALIDATED, UPDATING. You can go to Cloudflare to find all the CF-Cache-Status header values explanations.