This article will tell you how to add static CSS or js files in your Django project, and how to reference the static js or CSS files in Django template HTML files.
1. Create Static Folder.
- Create a folder with the name statics under the Django project, the statics folder locate at the same level as the templates folder. You can give it any name that you like.
- Create a css and a js subfolder in the statics folder, then you should save your CSS files or js files in them accordingly. In this example, I use the jquery-3.3.1.min.js file. The CSS file dept_emp_style.css is created by myself.
$ tree ./ ./ ├── DjangoHelloWorld │ ├── statics │ ├── css │ │ └── dept_emp_style.css │ └── js │ └── jquery-3.3.1.min.js ├── templates │ ├── dept_emp │ │ ├── base.html │ │ ├── home_page.html | | ├──
2. Specify STATICFILES_DIRS In Django Project settings.py File.
- Open the Django project settings.py file ( DjangoHelloWorld / DjangoHelloWorld / settings.py ).
- Add below configuration code in the settings.py file.
# this is the statics files context path when request the static file in url. for example http://127.0.0.1:8000/static/js/jquery-3.3.1.min.js STATIC_URL = '/static/' # this is the static files folder name which you created in django project root folder. This is different from above STATIC_URL. STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'statics'), ]
3. Edit Base Template Html File.
Now edit your Django application’s base Html template file to load the static files in it like below. My Django app base Html file is DjangoHelloWorld / templates / dept_emp / base.html. If you meet an error like TemplateSyntaxError: Could Not Parse The Remainder, you can read the article How To Fix Django: TemplateSyntaxError: Could Not Parse The Remainder Error In Template File.
Below are the steps:
- Use
{% load staticfiles %}at first to load Django static tag. - Use Django static tag to reference the static files.
<script src="{% static 'js/jquery-3.3.1.min.js' %}"></script> <link rel=”stylesheet” href=”{% static 'css/dept_emp_style.css' %}”> - Below is the complete source code of base.html.
<!DOCTYPE html> <html lang="en"> <head> <title>{% block page_title %}{% endblock %}</title> <!-- add below Django command to use bootstrap3 in web page. --> {% load bootstrap3 %} {% bootstrap_css %} {% bootstrap_javascript %} <!-- first load django static tag. --> {% load staticfiles %} <!-- use django static tag ton load js file and css file. --> <script src="{% static 'js/jquery-3.3.1.min.js' %}"></script> <link rel=”stylesheet” href=”{% static 'css/dept_emp_style.css' %}”> </head> <body> <div class="container"> <!-- include web page navigation bar page --> {% include "./base_menu_bar.html" %} {% block page_content %} {% endblock %} </div> </body> </html>
4. Run jQuery In home_page.html.
Now edit DjangoHelloWorld / templates / dept_emp / home_page.html, add below jQuery javascript source code. Below jQuery code will popup an alert dialog when you hover on the button web element.
{% block page_content %}
<script type="text/javascript">
$(function () {
// when hover action on button.
$('button').hover(function () {
// alert the button text.
alert($(this).text())
});
});
</script>
......
{% endblock %}
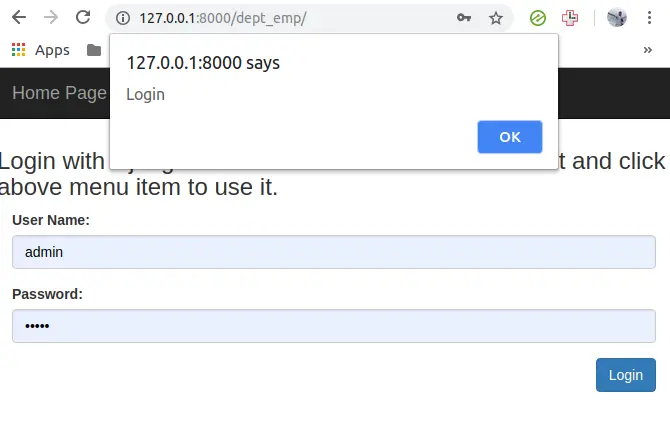
Now when you run the example and browse URL http://127.0.0.1:8000/dept_emp/, you can find the jQuery code execute correctly like the below page. This example is based on Django Bootstrap3 Example, so you can edit that article’s source code with the above code to see the effect.

save my life! Thanks
thanks man its helped alot
Thank you. I was strugling to link javascript files to my djnago templates
I follow this article to load my static files into my Django project, my static files contains js files, css files and some image files. So I create three subfoler under the static folder. Folder statics/js to save my js files, statics/css folder to save css files and statics/image to save image files. But my question is why the code only load the image files, but js and css files are not load properly.
Below are my source files, please give me some help.
template_html_page.html
{% load staticfiles %}<html xmlns="http://www.w3.org/1999/xhtml">
......
<head>
<!--Below source code will load the css static files. -->
<link href="{% static "test.css" %}" rel="stylesheet" type="text/css"/>
</head>
<body>
......
<!--Below source code will load the image static files. -->
<img src="{% static "images/img_123.jpg" %}"/>
......
</body>
</html>
Below is the generated html file source code inspected in google chrome browser.
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<link href="/static/test.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<img src="/static/images/img_123.jpg"/>
</body>
</html>
Below is my Django project settings.py file content.
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))STATIC_ROOT = os.path.join(BASE_DIR,'static')
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR,'static','css'),
os.path.join(BASE_DIR,'static','js'),
)
From the generated Html file source code, we can see the image file URL is
/static/images/img_123.jpg, but the CSS file URL is/static/test.css, maybe your css file path is wrong, your css file path should be/static/css/test.css.