There are a lot of android devices with different screen sizes and resolutions. This article will tell you how to make an android program load layout files dynamically based on the device’s screen resolution or size at run time.
1. Use Android Qualifiers.
If you use tablets often, you will find that most of the tablet apps use a two-panel model. This is because the tablet screen size is big, there is enough space to show content. But almost all mobile apps use a single panel model, because of it’s small screen size.
But how to make your single app show a different layout when running on different screen size devices? The answer is to use android qualifiers.
Qualifiers can be used for all android resources such as layout, drawable, mipmap, etc. When Android OS gets the device matched qualifier, it will use the resource files saved in that qualifier directory such as layout file, drawable file, etc.
Let’s see a previous example again Android Multiple Fragments In One Activity Example. If we run this example on a mobile phone, we will find a not user-friendly screen effect.
The above example’s activity layout file name is activity_multiple_fragment.xml, it is saved in the app/res/layout folder. This layout file is ok for tablet devices with a big screen, but for mobile, it is not perfect.
To make the app load different layout files for multiple size screens, we need to follow the below steps.
Modify app / res / layout / activity_multiple_fragment.xml file as below. Now the layout file only contains one left fragment.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<fragment
android:id="@+id/fragmentLeft"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:name="com.dev2qa.example.fragment.multiple.FragmentLeft"/>
</LinearLayout>
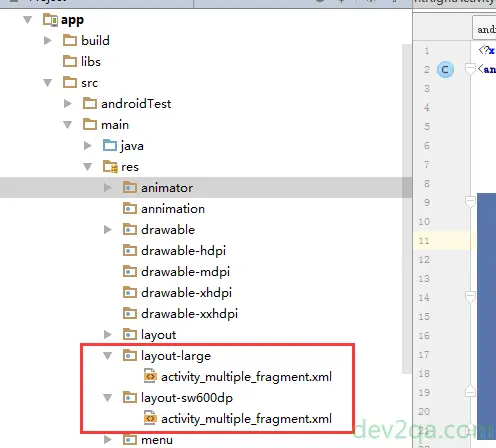
Create a folder layout-large under app / src / main / res folder. And copy the original layout file to there, the layout file name does not change. To make the layout-large folder visible in android studio, you need to switch to Project mode in the left panel. large is just one layout qualifier, the layout file under layout-large folder will be used when android OS thinks the device screen size is large.
Now run the MultipleFragmentActivity use mobile and a tablet emulator, you can find that the tablet screen is not changed but the mobile screen is changed more reasonably. You can see this step demo video below.
But when you click the button on the mobile screen, the app stopped. Because in the mobile layout file, there is only a left fragment, which does not contain the right fragment.
But the code needs to get the right fragment when the button is clicked. That action triggers a null pointer exception. So we need to change the code to check whether the right fragment exists or not. If the right fragment does not exist, we need to start an activity to show the right fragment content.
// Do not use fragmentBelongActivity.getFragmentManager() method which is not compatible with older android os version. .
FragmentManager fragmentManager = fragmentBelongActivity.getSupportFragmentManager();
// Get right Fragment object.
Fragment rightFragment = fragmentManager.findFragmentById(R.id.fragmentRight);
// If in single panel mode, right fragment do not exist.
// Then start right fragment activity.
if(rightFragment==null)
{
MultipleFragmentRightActivity rightActivity = new MultipleFragmentRightActivity();
rightActivity.startActivity(getContext(), "You click Android button.");
}else {
// Get the TextView object in right Fragment.
final TextView rightFragmentTextView = (TextView) rightFragment.getView().findViewById(R.id.fragmentRightTextView);
// Set text in right Fragment TextView.
rightFragmentTextView.setText("You click Android button.");
}
You can see this step demo video below.
So we need to create MultipleFragmentRightActivity java class and it’s layout XML file activity_multiple_fragment_right.xml.
MultipleFragmentRightActivity.java
package com.dev2qa.example.fragment.multiple;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
import com.dev2qa.example.R;
public class MultipleFragmentRightActivity extends AppCompatActivity {
private final static String INTENT_KEY_MESSAGE = "INTENT_KEY_MESSAGE";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_multiple_fragment_right);
setTitle("dev2qa.com - Right Fragment Activity");
// Get intent and transferred message.
Intent intent = getIntent();
String message = intent.getStringExtra(INTENT_KEY_MESSAGE);
// Show the message in the text view.
TextView textView = (TextView)findViewById(R.id.fragmentRightTextView);
textView.setText(message);
}
// This method is used to start this activity. It is called by other activity.
public void startActivity(Context ctx, String message)
{
Intent intent = new Intent(ctx, MultipleFragmentRightActivity.class);
intent.putExtra(INTENT_KEY_MESSAGE, message);
ctx.startActivity(intent);
}
}
activity_multiple_fragment_right.xml
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<fragment
android:id="@+id/fragmentRight"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:name="com.dev2qa.example.fragment.multiple.FragmentRight"/>
</LinearLayout>
2. Android Qualifiers Classification.
2.1 Qualifiers By Screen Size.
small: Small screen size resources.
normal: Normal screen size resources.
large: Large screen size resources.
xlarge: Super large screen size resources.
2.2 Qualifiers By Screen Resolution.
ldpi: Low screen resolution resources ( less than 120 dpi ).
mdpi: Middle screen resolution resources ( 120 dpi – 160 dpi ).
hdpi: High screen resolution resources ( 160 dpi – 240 dpi ).
xhdpi: Super high screen resolution resources ( 240 dpi – 320 dpi ).
xxhdpi: Super super high screen resolution resources ( 320 dpi – 480 dpi ).
2.3 Qualifiers By Screen Orientation.
land: Horizontal screen resource.
port: Vertical screen resource.
3. Use Custom Minimum Width / Height Qualifier.
We can make the qualifier more accurate by specifying the screen minimum width or height value.
When screen size is bigger than the specified width/height it will use one resource ( layout, drawable, mipmap ), when the screen size is smaller than the specified width/height then it will use another resource ( layout, drawable, mipmap ).
Create a folder layout-sw600dp in app / src / main / res folder. This folder tells android OS when run devices that screen width bigger than 600dp then use the layout file in this folder.
Copy the activity_multiple_fragment.xml file into this folder.

Modify the XML file content as follows.
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<fragment
android:id="@+id/fragmentLeft"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:name="com.dev2qa.example.fragment.multiple.FragmentLeft"/>
</LinearLayout>
Run the activity again, you can find the custom minimum width qualifier has higher priority than the built-in large qualifier. You can see this step demo video below.
To create minimum height qualifier, just create folder layout-sh600dp under app / src / main / res folder. And copy related layout files in it.