This example will tell you how to set the android.widget.TextView text foreground color and background color in source code. For other android UI components, it is similar to change foreground and background color like this.
1. Change TextView Foreground Background Color Programmatically Example.
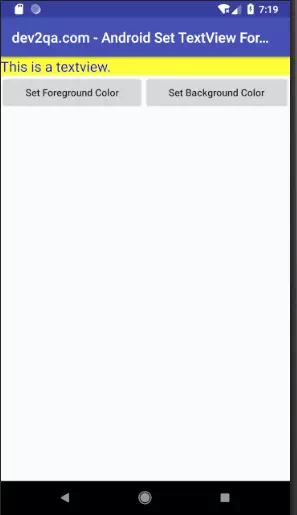
- Below is this example screenshot.

- There are one TextView and two Buttons on the above screen.
- When you click the first button, it will change the text color in the TextView.
- When you click the second button, it will change the background color of the TextView.
2. Example Source Code.
- Create a new android project and select the Empty Activity template. You can read How To Create New Android Studio Project to learn more.
- Then edit the MainActivity.java file and the activity_main.xml file content as below.
2.1 Main Activity Java File.
- MainActivity.java
package com.dev2qa.textviewcolor; import android.graphics.Color; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; import org.w3c.dom.Text; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); setTitle("dev2qa.com - Android Set TextView Foreground Background Color Example."); // Get the textview object. final TextView textView = (TextView)findViewById(R.id.text_view); // Get set text view foreground color button and make button text as normal. Button setForeGroundColorButton = (Button)findViewById(R.id.button_set_foreground_color); setForeGroundColorButton.setAllCaps(false); setForeGroundColorButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { textView.setTextColor(Color.BLUE); } }); // Get set text view background color button. Button setBackGroundColorButton = (Button)findViewById(R.id.button_set_background_color); setBackGroundColorButton.setAllCaps(false); setBackGroundColorButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { textView.setBackgroundColor(Color.YELLOW); } }); } }
2.2 Main Activity Layout Xml File.
- app / res / layout / activity_main.xml
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/text_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="This is a textview." android:textSize="20dp"/> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/button_set_foreground_color" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Set Foreground Color"/> <Button android:id="@+id/button_set_background_color" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Set Background Color" /> </LinearLayout> </LinearLayout>
This post is super helpful! I had been struggling to change text and background colors in my app. The step-by-step instructions made it really easy to understand. Thanks for sharing these Windows tricks!
Great post! I appreciate the step-by-step approach you provided for changing text and background colors in Android. The examples were really helpful, especially for someone just getting started with UI customization. Looking forward to more tips like this!
Great tips! I’ve always struggled with changing text and background colors programmatically, but your step-by-step guide made it so easy to understand. Thanks for sharing these valuable tricks for both Android and iPhone!