When you develop a javascript application, especially process images, you always need to get the image dimension size in pixels. This article will tell you how to easily get an image pixel size in windows.
1. How To Get Image Pixel Size In Windows.
- Open a windows file explorer window.
- Go to the image file saved directory.
- Right-click the black area in the windows explorer window.
- Then click View —> Tiles menu item in the popup menu list.
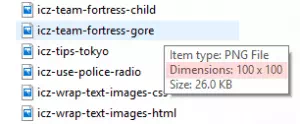
- Mouse hover on the image file for a while, then you can see a popup tip.

- The popup tip’s first line is the image type, the second line is just the image dimension size in pixels.
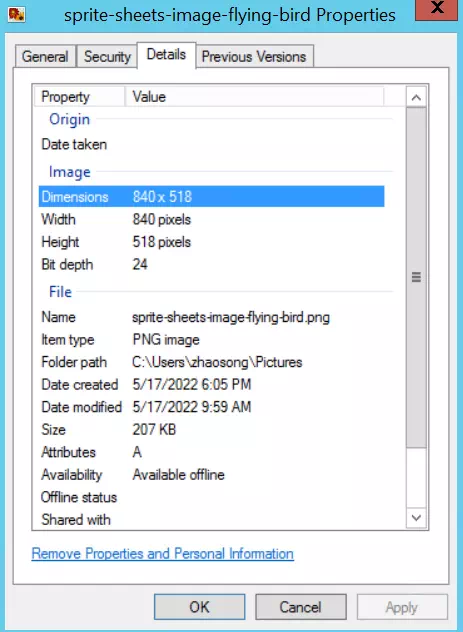
- If the popup tip does not show, you can right-click the image file, and then click the Properties menu item in the popup menu list to open the image file properties dialog window.
- Click the Details tab on the top area of the Properties window.
- Then you can get the image dimension pixel size in the Image section of the Details tab window.