This article will tell you how to debug the WordPress plugin ad inserter.
1. Enable Ad Inserter Debug Function.
- First, you need to enable the debug function in the WordPress Ad Inserter plugin.
- Login to your WordPress website dashboard.
- Then click the Settings —> Ad Inserter menu item on the left side.
- Click the Ad Inserter General Settings tab ( gear tab ) on the page right side.
- Then click the Debugging tab below it.
- Check the Debugging functions in admin toolbar and Remote debugging checkboxes.
- Click the Save Settings button to save the settings to take effect.
2. How To Debug WordPress Ad Inserter Plugin Steps.
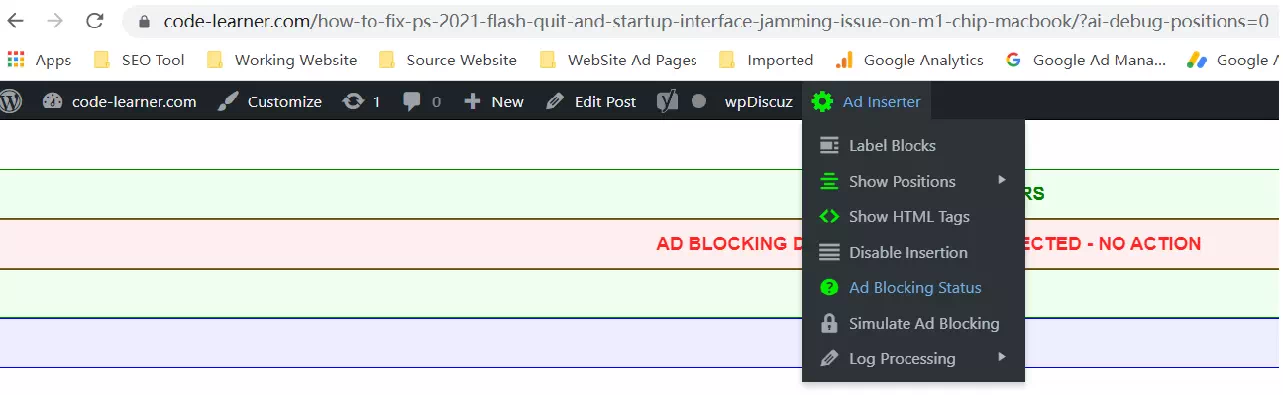
- After you enable the Ad Inserter plugin’s debug checkboxes, you can see there is an Ad Inserter debug menu list on the article page top area when you view the article page in the WordPress manager dashboard.

- There are 7 menu items ( Label Blocks, Show Positions, Show HTML Tags, Disable Insertion, Ad Blocking Status, Simulate Ad Blocking, Log Processing ) in the debug menu list.
- When you click one menu item in the above list, it will show a debug banner with the debugging text on the page top or bottom area.
- For example, when you click the Ad Blocking Status menu item to turn it on ( icon color is changed to green ), it will display the debug banner with the text like AD BLOCKING DETECTED, COOKIE DETECTED – NO ACTION.
- Other debug banner text includes but not limited to NO JAVASCRIPT ERRORS, JAVASCRIPT NOT WORKING, OUTPUT BUFFERING, etc.
- When you click the Log Processing —> Show Log menu item, it will show the detailed log text on the page bottom area.
- If you want to see an example of using the Ad Inserter debug function, you can read the article How To Analyse & Block Adblocker Traffic On Your Website To Recover Ad Revenue.
References