All the swift interactive UI components ( UITextField, UITextView, etc ) can prompt the keyboard automatically when you focus on it. And you can change the keyboard type both in the interface builder Attributes Inspector panel and programmatically. This article will tell you how to set the keyboard type and how to hide the keyboard when you press the return key on the keyboard.
1. How To Change UITextField Keyboard Type In Xcode Attribute Inspector.
- Click the UITextField UI component in the Main.storyboard file to select it.
- Then click View —> Inspectors —> Show Attributes Inspector menu item at Xcode top menu bar.
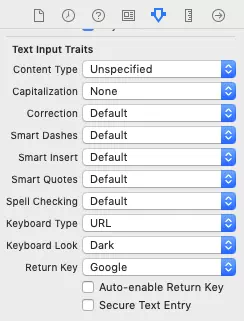
- Scroll down to the Text Input Traits section, there are three drop-down lists related to the keyboard. They are Keyboard Type, Keyboard Look, and Return Key.

- The Keyboard Type drop-down list contains the below items: Default, Ascii Capable, Numbers And Punctuation, URL, Number Pad, Phone Pad, Name Phone Pad, Email Address, Decimal Pad, Twitter, Web Search, Ascii Capable Number Pad.
- The Keyboard Look drop-down list contains below items: Default, Dark, Light.
- The Return Key drop-down list contains below items: Default, Go, Google, Join, Next, Route, Search, Send, Yahoo, Done, Emergency Call, Continue. Please note if you choose Google as the return key, it will display word Search in the return key also.
2. How To Change UITextField Keyboard Type Programmatically.
Besides interface builder, you can also change the keyboard type, look and return key by code programmatically.
- The UIKit.UIKeyboardType class provides options for you to specify the keyboard type, it has an enum variable that contains all the keyboard type values.
- The UIKit.UIKeyboardAppearance class contains enum property to specify keyboard look.
- The UIKit.UIReturnKeyType class contains an enum property to specify the return key’s text in the keyboard.
- Below is an example that changes the keyboard type, keyboard look, and return key word. You can refer article How To Use UITextField And UITextView In Swift Programmatically Example to get the full source code.
// Change the keyboard type to email address type. jobTitleTextField.keyboardType = UIKeyboardType.emailAddress // Change the keyboard appearance to dark. jobTitleTextField.keyboardAppearance = UIKeyboardAppearance.dark // Change the keyboard return key word to Go. jobTitleTextField.returnKeyType = UIReturnKeyType.go
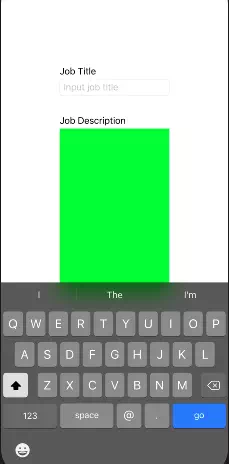
- Below is the image picture when executing this example. When you focusing on the job title input text box, it will prompt the customized keyboard.

- When you focus on the job description text view, it will prompt the default keyboard, you can see the difference between them.
3. How To Hide Keyboard When Press Return Key Programmatically In Xcode iOS Simulator.
- If the ViewController class implement UITextFieldDelegate delegate protocol, then it can implement textFieldShouldReturn function. This function will be called when you press the return key in the UITextField keyboard. So we can add the below code in the textFieldShouldReturn function to make the UITextField’s keyboard resign the first responder when pressing the return key.
// This function is called when you click return key in the text field. func textFieldShouldReturn(_ textField: UITextField) -> Bool { print("textFieldShouldReturn") // Resign the first responder from textField to close the keyboard. textField.resignFirstResponder() return true } - To hide the keyboard when the user presses the return key on UITextView‘s keyboard. We can add the below code in the textView function. You should first make your ViewController class implement the UITextViewDelegate delegate protocol. Then you can implement the textView function with the below source code.
// This function is called when you input text in the textView. func textView(_ textView: UITextView, shouldChangeTextIn range: NSRange, replacementText text: String) -> Bool{ print("textView.") print("input text is : \(text)") // If user press return key in the keyboard. if("\n" == text){ // Resign first responder from UITextView to close the keyboard. textView.resignFirstResponder() return false } return true }
Reference