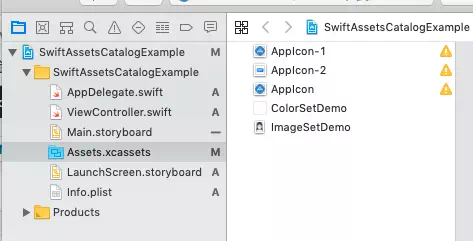
Xcode project organizes project resource files use Asset Catalog. Each asset catalog can contain multiple asset sets such as app icon set, image set, color set, etc. When you create an Xcode project use one project template such as Single View App, it will create a default asset catalog file Assets.xcassets in the project files list like below. From the below picture, we can see in this example there are three AppIcon sets, one ColorSet, one ImageSet that are added in the Xcode project’s Assets.xcasssets file.

1. How To Create New Asset Catalog In Xcode.
Besides the default asset catalog, you can also add the asset catalog follow the below steps.
- Click File —> New —> File… menu item in Xcode project to open the Choose a template for your new file: dialog window.
- Click the iOS tab on the above dialog top area.
- Then scroll down to the Resource section and click the Asset Catalog icon.
- Click the Next button, input the asset catalog file name ( the default name is Media ) in the next window. Click Create button to create it.
- After that, you can see the new asset catalog file (the default file name is Media.xcassets ) in the Xcode project left side source file list.
2. How To Create Resource Files Set In Xcode Asset Catalog.
- After creating an asset catalog file in Xcode, you can create multiple resource files set in that asset catalog.
- This article will create an image set, color set as an example. If you want to learn how to create an app icon set, please read the article How To Set iOS App Icon In Xcode Project.
2.1 How To Create Image Set In Xcode Asset Catalog.
- As you know, different iOS devices have different screen resolutions, you can see the apple document Human Interface Guidelines – Image Size and Resolution to learn more.
- So if you want to display the same image for different iOS devices, you should provide different sized images for different screen resolutions.
- Image set defines a set of different sized images which are displayed for different screen resolutions. So you can create an image set in the Xcode asset catalog to achieve this goal. Below are the steps about how to create an image set in the Xcode asset catalog file.
- Click the asset catalog file ( Assets.xcassets ) in the Xcode project file list.
- Then click Editor —> Add Assets —> New Image Set menu item at Xcode top menu bar to create an image set in the asset catalog.
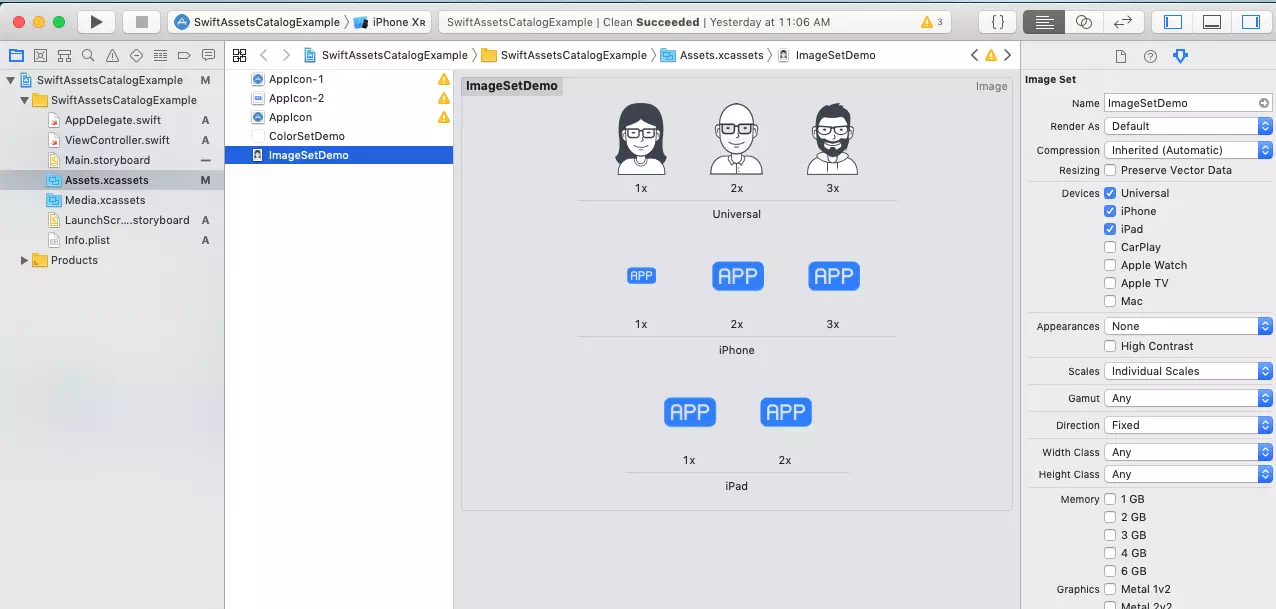
- Now you can see an empty image set has been added, click the image set, it will display the image set images overview in the right panel. There are no images at the beginning.
- Select the Attribute Inspector in the right most pane, select the device checkbox that you want to display the image in the Devices section. I select Universal, iPhone, iPad checkboxes in this example. When you select one device, it will add a new image placeholder line in the center image set detail view area. Drag and drop the images for different devices and different screen resolutions to the center image set detail view from the mac Finder.
- To let you see the example effect more clearly, I use three different content images in Universal device, and I uncheck the iPhone and the iPad checkbox to remove them. So if the device screen resolution is 1X, the image will show a woman picture. If the device screen resolution is 2X, the image will show a man without hair. If the device screen resolution is 3X, the image will show a man full of hair.

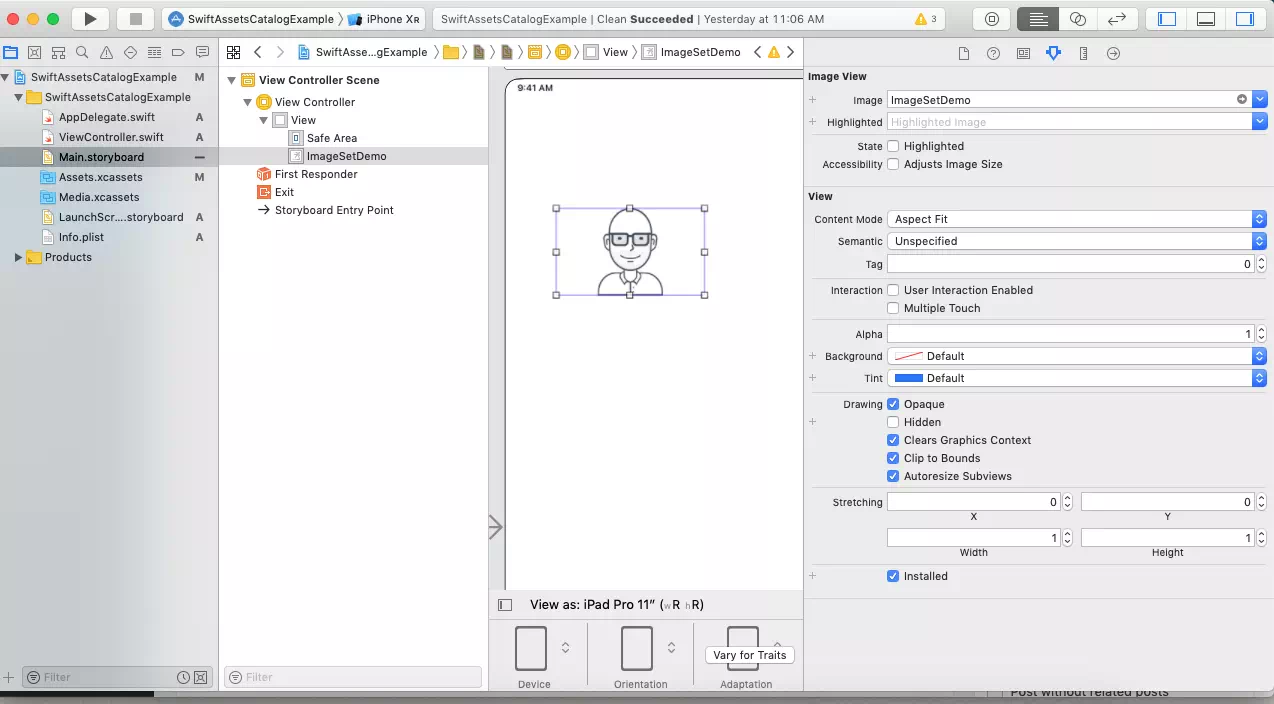
- Now click Main.storyboard file in Xcode left panel, add an ImageView object to center View Controller Scene screen, select the ImageView object, and click Attribute Inspector icon in the right most pane, select the image set in Image View’s Image drop-down list.

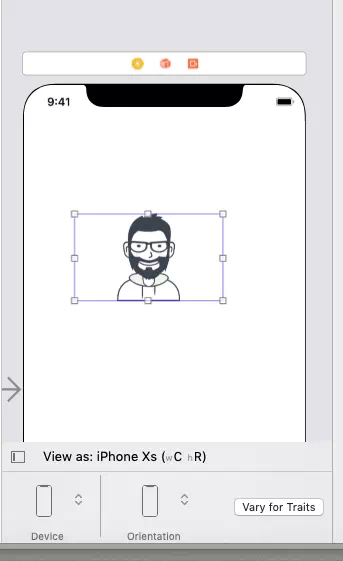
- Now when you use the iPad simulator, because the iPad’s screen resolution scale factor is @2X, so it will display the man without hair in the ImageView. When you select iOS simulator iPhone Xs, because its screen resolution scale factor is @3x, so it will display the man full of hair.

- If you want to delete an image in the image set, just select it and press the delete key on the keyboard.
- If you want to rename the image set name, just select the image set and then single mouse click the image set name again, then you can input a new image set name in it.
2.2 How To Create Color Set In Xcode Asset Catalog.
- The color set is similar to the image set. You create a color set with a name and then set different colors for different iOS devices.
- Then if you set the color set as a button’s background color, when you use the different iOS devices to view the button, it will display different colors as the button background. Below is how to create a color set in Xcode asset catalog steps.
- Click Xcode project asset catalog file ( such as Assets.xcassets ).
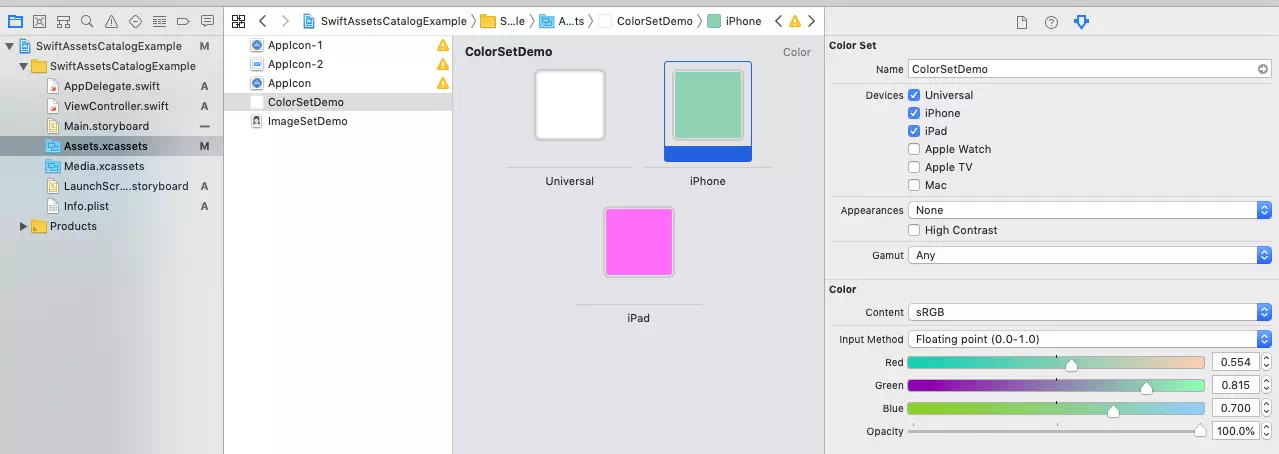
- Then click Editor —> Add Assets —> New Color Set menu item at Xcode top menu bar to create a color set in the asset catalog. Give the color set a name for example ColorSetDemo.
- Now select the color set, it will display color set detail view in the Xcode center area, click the Attributes Inspector icon at the right most pane, and check checkbox Universal, iPhone, iPad in the Devices section. Then customize the color for iPhone and iPad.

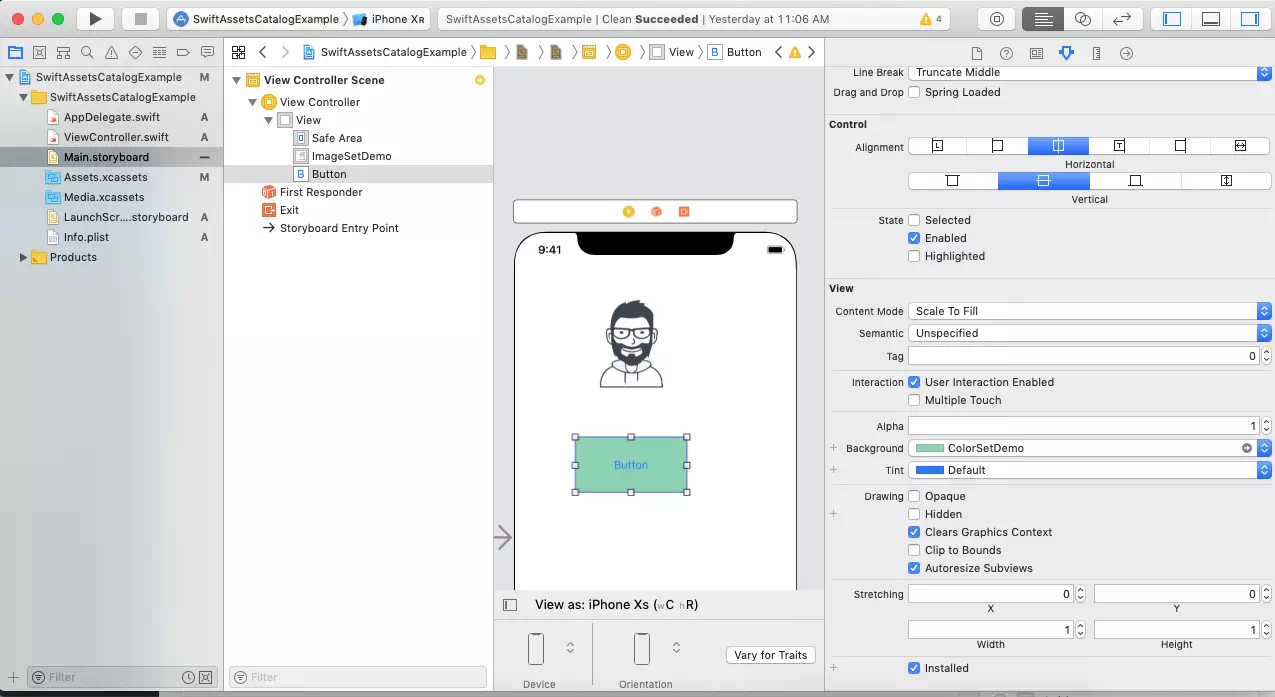
- Click the Main.storyboard file in the Xcode left panel, then add a button in the View Controller Scene screen. And set the color set ColorSetDemo as the button’s background color. When you use different iOS device simulators to view the screen, you will find the button background color is different also.

Reference