The android.app.DatePickerDialog and android.app.TimePickerDialog class are widgets that can pop up a dialog for users to choose date and time. This article will show you examples of how to use them.
1. DatePickerDialog Constructor Parameters.
- Context context: This is the application context, it’s value commonly is ActivityClass.this.
- int styleResourceId: This is a style resource id. If specified, then show the date picker dialog in Spinner mode. There are some default values such as android.R.style.Theme_Holo_Dialog, you can also use your customized styles.
- OnDateSetListener onDateSetListener: This is a listener object which will be invoked when the user clicks the OK button in the date picker dialog.
- int year: The year value that is shown in the DatePickerDialog.
- int month: The month value that is shown in the DatePickerDialog.
- int day: The day value that is shown in the DatePickerDialog.
2. TimePickerDialog Constructor Parameters.
- Context context: This is the application context, it’s value commonly is ActivityClass.this.
- int styleResourceId: This is a style resource id. If specified, then show the time picker dialog in Spinner mode. There are some default values such as android.R.style.Theme_Holo_Dialog, you can also use your customized styles.
- OnTimeSetListener onTimeSetListener: This is a listener object which will be invoked when the user clicks the OK button in the time picker dialog.
- int hour: The hour value that is shown in the TimePickerDialog.
- int minute: The minute value that is shown in the TimePickerDialog.
- boolean is24Hour: True means show time in 24-hour format. False means show time in 12-hour format.
3. DatePickerDialog TimePickerDialog Example.
If you can not watch the above video, you can see it on the youtube URL https://youtu.be/c9yWISr_3-0
3.1 Layout XML File.
- activity_date_time_picker_dialog.xml
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/datePickerDialogButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Open DatePicker Dialog" android:layout_weight="1"/> <Button android:id="@+id/timePickerDialogButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Open TimePicker Dialog" android:layout_weight="1"/> </LinearLayout> <TextView android:id="@+id/datePickerValue" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:id="@+id/timePickerValue" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout>
3.2 Activity Java File.
- DateTimePickerDialogActivity.java
package com.dev2qa.example; import android.app.DatePickerDialog; import android.app.TimePickerDialog; import android.icu.util.Calendar; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Button; import android.widget.DatePicker; import android.widget.TextView; import android.widget.TimePicker; public class DateTimePickerDialogActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_date_time_picker_dialog); setTitle("dev2qa.com --- DatePicker TimePicker Dialog Example"); this.showDatePickerDialog(); this.showTimePickerDialog(); } // Create and show a DatePickerDialog when click button. private void showDatePickerDialog() { // Get open DatePickerDialog button. Button datePickerDialogButton = (Button)findViewById(R.id.datePickerDialogButton); datePickerDialogButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Create a new OnDateSetListener instance. This listener will be invoked when user click ok button in DatePickerDialog. DatePickerDialog.OnDateSetListener onDateSetListener = new DatePickerDialog.OnDateSetListener() { @Override public void onDateSet(DatePicker datePicker, int year, int month, int dayOfMonth) { StringBuffer strBuf = new StringBuffer(); strBuf.append("You select date is "); strBuf.append(year); strBuf.append("-"); strBuf.append(month+1); strBuf.append("-"); strBuf.append(dayOfMonth); TextView datePickerValueTextView = (TextView)findViewById(R.id.datePickerValue); datePickerValueTextView.setText(strBuf.toString()); } }; // Get current year, month and day. Calendar now = Calendar.getInstance(); int year = now.get(java.util.Calendar.YEAR); int month = now.get(java.util.Calendar.MONTH); int day = now.get(java.util.Calendar.DAY_OF_MONTH); // Create the new DatePickerDialog instance. DatePickerDialog datePickerDialog = new DatePickerDialog(DateTimePickerDialogActivity.this, onDateSetListener, year, month, day); // Set dialog icon and title. datePickerDialog.setIcon(R.drawable.if_snowman); datePickerDialog.setTitle("Please select date."); // Popup the dialog. datePickerDialog.show(); } }); } // Create and show a TimePickerDialog when click button. private void showTimePickerDialog() { // Get open TimePickerDialog button. Button timePickerDialogButton = (Button)findViewById(R.id.timePickerDialogButton); timePickerDialogButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // Create a new OnTimeSetListener instance. This listener will be invoked when user click ok button in TimePickerDialog. TimePickerDialog.OnTimeSetListener onTimeSetListener = new TimePickerDialog.OnTimeSetListener() { @Override public void onTimeSet(TimePicker timePicker, int hour, int minute) { StringBuffer strBuf = new StringBuffer(); strBuf.append("You select time is "); strBuf.append(hour); strBuf.append(":"); strBuf.append(minute); TextView timePickerValueTextView = (TextView)findViewById(R.id.timePickerValue); timePickerValueTextView.setText(strBuf.toString()); } }; Calendar now = Calendar.getInstance(); int hour = now.get(java.util.Calendar.HOUR_OF_DAY); int minute = now.get(java.util.Calendar.MINUTE); // Whether show time in 24 hour format or not. boolean is24Hour = true; TimePickerDialog timePickerDialog = new TimePickerDialog(DateTimePickerDialogActivity.this, onTimeSetListener, hour, minute, is24Hour); timePickerDialog.setIcon(R.drawable.if_snowman); timePickerDialog.setTitle("Please select time."); timePickerDialog.show(); } }); } }
4. How To Use Spinner In DatePickerDialog TimePickerDialog.
- If you want to use a Spinner instead of a calendar or clock in DatePickerDialog or TimePickerDialog, you can do as following.
- Just use a build-in style or customized theme style when creating the DatePickerDialog or TimePickerDialog instance.
- Below is the DatePickerDialog with the android build-in theme style ( android.R.style.Theme_Holo_Dialog ) source code.
// Create the new DatePickerDialog instance. DatePickerDialog datePickerDialog = new DatePickerDialog(DateTimePickerDialogActivity.this, android.R.style.Theme_Holo_Dialog, onDateSetListener, year, month, day);
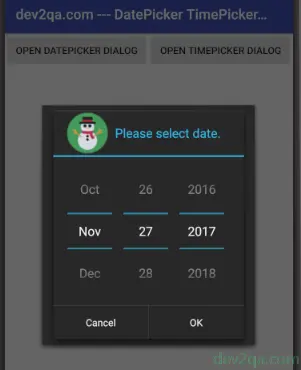
- Below is the DatePickerDialog example image.

- Below is the TimePickerDialog with the android build-in theme style ( android.R.style.Theme_Holo_Light_Dialog ) source code.
TimePickerDialog timePickerDialog = new TimePickerDialog(DateTimePickerDialogActivity.this, android.R.style.Theme_Holo_Light_Dialog, onTimeSetListener, hour, minute, is24Hour);
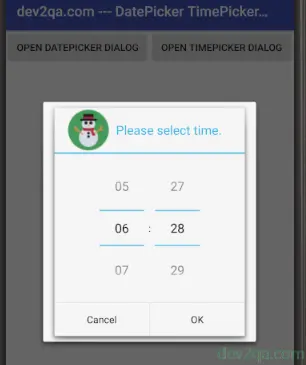
- Below is the TimePickerDialog example image.

how to use this when we are using API level 23
Really cool thanks 🙂
I’ve added this too, to remove the ‘box in a box’ effect.
this.timePickerDialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
Good example, thank u man!