DatePicker and TimePicker are all extends android.widget.FrameLayout. They are used to display the date and time selection widget in the android applications. They can be used in either spinner mode or calendar mode ( date picker), clock mode ( time picker ). You can control their appearance with their properties.
1. DatePicker Properties.
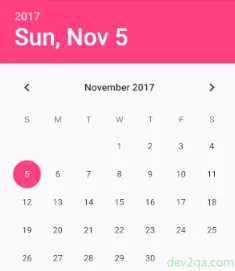
- datePickerMode: This property’s value can be spinner or calendar. If set the value to the calendar, it will display a calendar that lets you choose a date. If set the value to the spinner, it will display a spinner to let you choose a date.
DatePicker Calendar Mode

DatePicker Spinner Mode

- calendarViewShown: This is a boolean value, only takes effect when the datePickerMode value is ‘spinner’. If set to true, it will display a calendar.
- spinnersShown: This is a boolean value also, only takes effect when datePickerMode value is ‘spinner’. If set to true, it will display a spinner.
- If both above two properties are set to true or false, it will show both a spinner besides a calendar.
- minDate: Set the optional minimum date in mm/dd/yy format.
- maxDate: Set the maximum date to select, format is mm/dd/yyyy.
- startYear: Set optional start year.
- endYear: Set optional end year.
- Besides the above properties, you can click here to see all DatePicker properties.
- Please Note: DatePicker’s init(int year, int month, int day, OnDateChangedListener onDateChangedListener) method is a very important method. This method can be used to initialize the DatePicker displayed year, month, and day.
- The onDateChangedListener object will listen to the user change date event. When the user chooses another date, the listener’s onDateChanged method will be invoked.
2. TimePicker Properties.
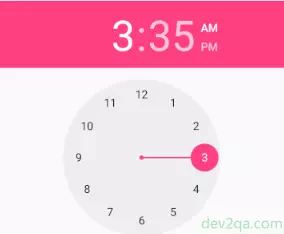
- timePickerMode: This property’s value can be spinner or clock. When set it’s value to the clock, it will display a clock. When set it’s value to spinner will display a spinner.
TimePicker Clock Mode

TimePicker Spinner Mode

- headerBackground: This is a Color or Drawable resource id which can be set to TimePicker’s header background.
- is24HourView() : Check whether it is 24 hour time system.
- setIs24HourView(boolean 24HourView) : Set if use 24 hour time system.
- getHour() : Get current hour integer value.
- getMinute() : Get current minute integer value.
- setOnTimeChangedListener() : Set call back listener when time is changed.
3. DatePicker TimePicker Examples.
If you can not watch the above video, you can see it on the youtube URL https://youtu.be/xav7mnwIJWM
- There is a DatePicker and a TimePicker in this example. When you change the date and time, the new date-time will be shown in the text view widget at the bottom.
- Please Note: You can not change the timezone in DatePicker. You can only change timezone use java.util.Calendar class. And then get day info in that timezone.
- activity_date_picker_time_picker.xml
<ScrollView android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" tools:layout_editor_absoluteY="8dp" tools:layout_editor_absoluteX="8dp"> <DatePicker android:id="@+id/datePickerExample" android:layout_width="match_parent" android:layout_height="wrap_content" android:calendarViewShown="false" android:spinnersShown="true" android:startYear="2000" android:endYear="2100" android:maxDate="12/31/2100" android:minDate="01/01/2000" android:datePickerMode="spinner" /> <TimePicker android:id="@+id/timePickerExample" android:layout_width="match_parent" android:layout_height="wrap_content" android:timePickerMode="clock" android:headerBackground="@color/colorBlue" /> <TextView android:id="@+id/textViewShowDateTime" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="" /> </LinearLayout> </ScrollView> - DatePickerTimePickerActivity.java
package com.dev2qa.example; import android.graphics.Color; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.Gravity; import android.widget.DatePicker; import android.widget.TextView; import android.widget.TimePicker; import java.util.Calendar; import java.util.TimeZone; public class DatePickerTimePickerActivity extends AppCompatActivity { private int year; private int month; private int day; private int hour; private int minute; private int seconds; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_date_picker_time_picker); // Get current calendar date and time. Calendar currCalendar = Calendar.getInstance(); // Set the timezone which you want to display time. currCalendar.setTimeZone(TimeZone.getTimeZone("Asia/Hong_Kong")); year = currCalendar.get(Calendar.YEAR); month = currCalendar.get(Calendar.MONTH); day = currCalendar.get(Calendar.DAY_OF_MONTH); hour = currCalendar.get(Calendar.HOUR_OF_DAY); minute = currCalendar.get(Calendar.MINUTE); seconds = currCalendar.get(Calendar.SECOND); showUserSelectDateTime(); // Get date picker object. DatePicker datePicker = (DatePicker)findViewById(R.id.datePickerExample); datePicker.init(year - 1, month + 1, day + 5, new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker datePicker, int year, int month, int day) { DatePickerTimePickerActivity.this.year = year; DatePickerTimePickerActivity.this.month = month; DatePickerTimePickerActivity.this.day = day; showUserSelectDateTime(); } }); // Get time picker object. TimePicker timePicker = (TimePicker)findViewById(R.id.timePickerExample); timePicker.setHour(this.hour); timePicker.setMinute(this.minute); timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker timePicker, int hour, int minute) { DatePickerTimePickerActivity.this.hour = hour; DatePickerTimePickerActivity.this.minute = minute; showUserSelectDateTime(); } }); } /* Show user selected date time in bottom text vew area. */ private void showUserSelectDateTime() { // Get TextView object which is used to show user pick date and time. TextView textView = (TextView)findViewById(R.id.textViewShowDateTime); StringBuffer strBuffer = new StringBuffer(); strBuffer.append("You selected date time : "); strBuffer.append(this.year); strBuffer.append("-"); strBuffer.append(this.month+1); strBuffer.append("-"); strBuffer.append(this.day); strBuffer.append(" "); strBuffer.append(this.hour); strBuffer.append(":"); strBuffer.append(this.minute); strBuffer.append(":"); strBuffer.append(this.seconds); textView.setText(strBuffer.toString()); textView.setTextColor(Color.BLUE); textView.setGravity(Gravity.CENTER); textView.setTextSize(20); } }