LinearLayout has layout_weight property that can be used to specify the width percentage that a component can occupy. But FrameLayout and RelativeLayout do not support such properties.
Fortunately, android provides PercentFrameLayout and PercentRelativeLayout in it’s new support library. Those two layouts extend FrameLayout and RelativeLayout with functions that can divide the screen by percentage.
1. Add Percent Support Library In Android Project.
- Before you can use PercentFrameLayout and PercentRelativeLayout, you need to add the support library in your android project.
- Choose Project view in android studio left panel.
- Double click the file app/build.gradle to open it in the right panel.
- Add text compile ‘com.android.support:percent:24.2.1’ in the app/build.gradle file’s dependencies section.
- After that, click the Sync Now link at the android studio top right corner to sync the android project dependencies library.
- Rebuild the project, now you can use PercentFrameLayout and PercentRelativeLayout in your android project layout XML file.
2. Percent Layout Support Properties.
- Both percent layout support below properties. From the property name, we can see it support width and height percentage split. It also supports margin percentage split.
layout_widthPercent. layout_heightPercent. layout_marginPercent. layout_marginTopPercent. layout_marginBottomPercent. layout_marginLeftPercent. layout_marginRightPercent. layout_marginStartPercent. layout_marginEndPercent.
- Please Note: All the above percent layout properties are included in the namespace app but not android. So you need to add below XML namespace declaration at the beginning of the layout XML file.
<android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" - The above properties may not be prompted when typing in the XML file in android studio. But they really exist. Just type them.
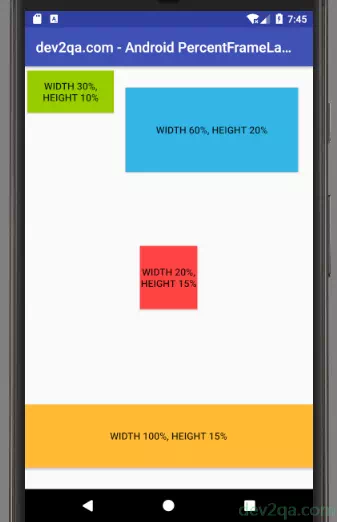
2. Android PercentFrameLayout Example.
- Below is the android PercentFrameLayout example screenshot.

- Below is the above example’s main layout XML file.
<android.support.percent.PercentFrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:layout_gravity="top|left" android:text="width 30%, height 10%" android:background="@android:color/holo_green_light" app:layout_widthPercent="30%" app:layout_heightPercent="10%" app:layout_marginPercent = "1%"/> <Button android:layout_gravity="top|right" android:text="width 60%, height 20%" android:background="@android:color/holo_blue_light" app:layout_widthPercent="60%" app:layout_heightPercent="20%" app:layout_marginPercent = "5%" /> <Button android:layout_gravity="center" android:text="width 20%, height 15%" android:background="@android:color/holo_red_light" app:layout_widthPercent="20%" app:layout_heightPercent="15%" /> <Button android:layout_gravity="bottom" android:text="width 100%, height 15%" android:background="@android:color/holo_orange_light" app:layout_widthPercent="100%" app:layout_heightPercent="15%" app:layout_marginBottomPercent = "5%" /> </android.support.percent.PercentFrameLayout>
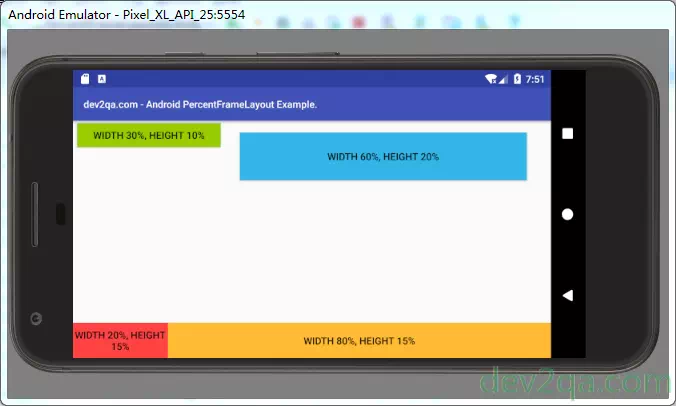
3. Android PercentRelativeLayout Example.
- Below is the android PercentRelativeLayout example screenshot.

- Below is the above android PercentRelativeLayout example main layout XML file.
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <Button android:text="width 30%, height 10%" android:background="@android:color/holo_green_light" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" app:layout_widthPercent="30%" app:layout_heightPercent="10%" app:layout_marginPercent = "1%"/> <Button android:text="width 60%, height 20%" android:background="@android:color/holo_blue_light" android:layout_alignParentTop="true" android:layout_alignParentRight="true" app:layout_widthPercent="60%" app:layout_heightPercent="20%" app:layout_marginPercent = "5%" /> <Button android:text="width 20%, height 15%" android:background="@android:color/holo_red_light" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" app:layout_widthPercent="20%" app:layout_heightPercent="15%" /> <Button android:text="width 80%, height 15%" android:background="@android:color/holo_orange_light" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" app:layout_widthPercent="80%" app:layout_heightPercent="15%"/> </android.support.percent.PercentRelativeLayout>